CSS 类选择器怎么用?类选择器选择有特定 class 属性的 HTML 元素,类选择器允许以一种独立于文档元素的方式来指定样式,类选择器可以单独使用,也可以与其他元素结合使用,以英文句号”.” 来定义,举例如下:
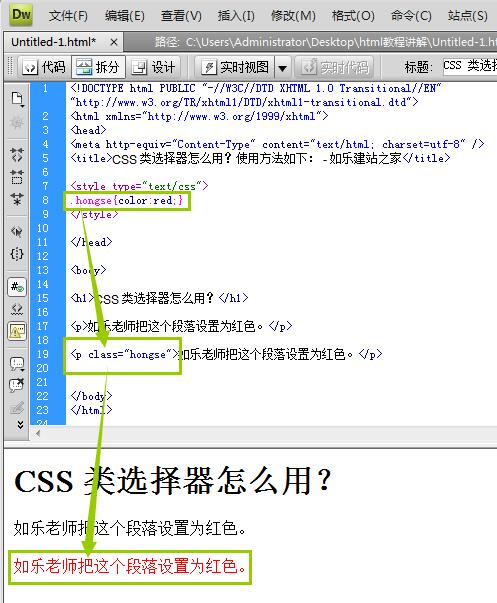
.hongse{color:red;}
范如乐这里用“红色”的拼音hongse命名,设定这样的样式:属性为颜色color,对应的值为红色red。
如果你需要把这个hongse的样式应用到某个元素,比如p标签,那么你需要给这个p标签写上一个class=”hongse”:
<p class=”hongse”>范如乐把这个段落设置为红色。</p>
显示效果如图:

当然,HTML 元素也可以引用多个类:
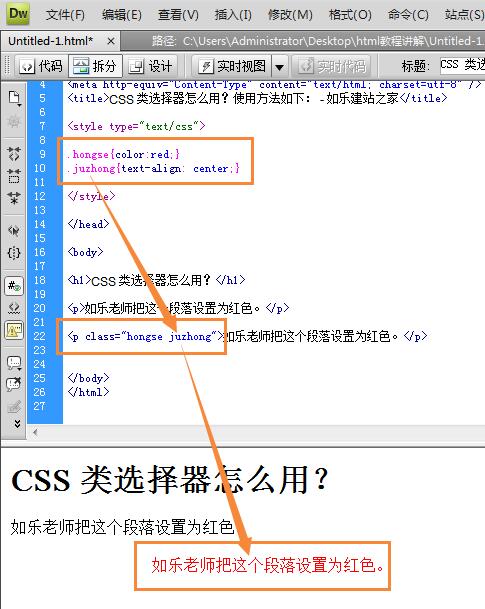
比如我用“居中”的拼音juzhong命名,设定这样的样式:属性为text-align(水平对齐方式),对应的值center(居中)。
如果你需要把这个juzhong的样式同时应用到某个元素,比如上面举例的那个p标签,那么你需要给这个p标签写上一个class=”hongse juzhong”:
<p class=”hongse juzhong”>范如乐把这个段落设置为红色。</p>
显示效果如图:

从上图可以看出,<p> 元素将根据 class=”hongse” 和 class=”juzhong” 进行样式设置,变成红色字体并且居中。
上例是包含关系,两个样式都应用,也可以设置成同时包含关系,举例如下:
.juli1.juli2{color:red;}
这里设定了元素要同时包含class=”juli1 juli2″,如果是这样<p class=”juli1 juli3″>则不匹配,但是如果是这样<p class=”juli1 juli2 juli3″>则可以匹配到.juli1.juli2{color:red;}的样式。
也就是说,通过把两个类选择器链接在一起,表示仅可以选择同时包含这些类名的元素(类名的顺序不限)。
这个时候,如果一个多类选择器包含类名列表中没有的一个类名,匹配就会失败。
另外,你还可以指定某些特定的html元素:
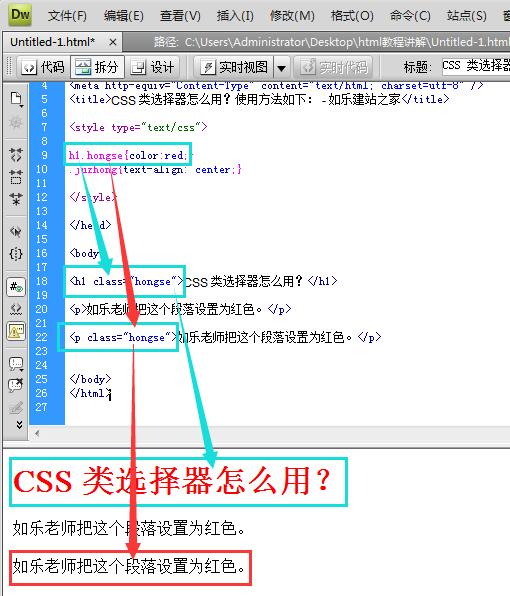
如果你设置的某个类的样式在应用到某些html元素的时候发生冲突,那么你还可以指定只有特定的html元素受这个类的影响,方法也很简单,在样式的前面加上html的元素命即可,举例如下:

从截图可以看到,h1元素被指定应用了类hongse的样式,变成了红色,而p元素虽然也命名了class=”hongse”,但是p元素没有变成红色。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/7963.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: