CSS*通用选择器的写法:通用选择器以英文小写符号*定义,可以选择页面上所有的 HTML 元素,也就是说页面上的每个元素都会受到样式的影响,举例如下:
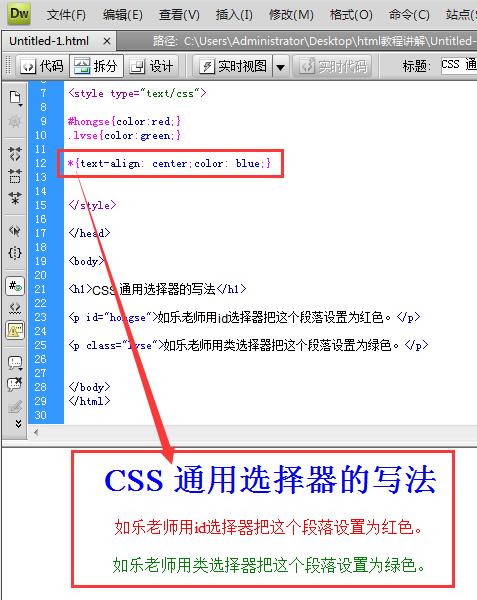
*{text-align: center;color: blue;}
范如乐这段代码设置了两个声明,第一个声明的样式:属性为text-align(水平对齐方式),对应的值center(居中);第二个声明的样式:属性为color(颜色),对应的值blue(蓝色)。
为了对比CSS*通用选择器对id选择器和类选择的影响效果,范如乐给一段p元素设置了id=”hongse”,给另一端p元素设置了class=”lvse”,效果如图:

从截图可以看到,当前html文档中的h1和p元素都受到了CSS*通用选择器的影响而居中了,但是第一段<p id=”hongse”>还是显示红色,第二段<p class=”lvse”>还是显示绿色,而h1则变成蓝色。
CSS*通用选择器指定元素写法:
CSS*通用选择器除了可以选取所有元素,也能指定选取另一个元素中的所有元素,写法也很简单,只需要在*前面添加该元素命即可,举例如下:
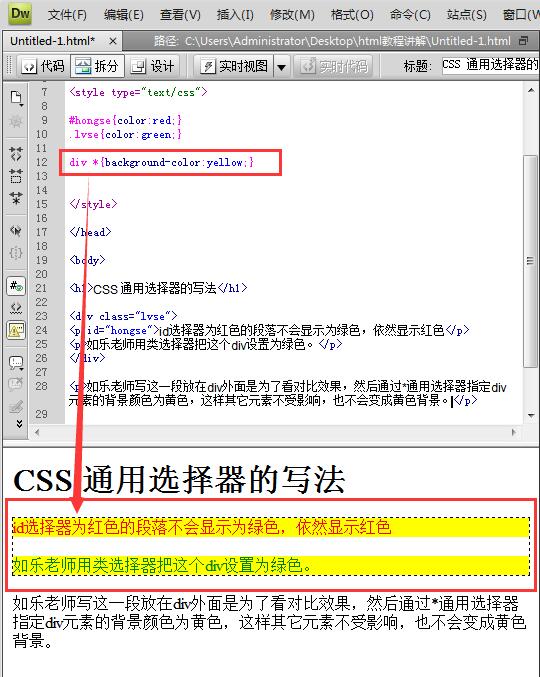
div *{background-color:yellow;}
范如乐这段代码指定了div元素内的所有元素,然后设置了这样的样式:属性为background-color(背景颜色),对应的值yellow(黄色),效果如图:

从截图可以看到,div元素的区域都变成了黄色背景,而div区域外的其它元素不受影响,也不会变成黄色背景。
而且为了实际的应用效果,范如乐还给div设置了<div class=”lvse”>,给div里面的一个p设置了<p id=”hongse”>。
从截图可以看到,<p id=”hongse”>为红色的段落不会显示为绿色,依然显示红色,而<p>因为受到<div class=”lvse”>的影响变成了绿色。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/7971.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: