css字体大小怎么设置?用font-size属性,用英文小写符号:连接font-size属性的值即可,写法如下:
font-size:值;
当你需要修改字体大小的时候,只需要修改这个【值】即可,font-size属性常用的值有:px、em、百分比、vw,下面范如乐分别进行讲解。
px是像素,如果你没有指定字体大小,则普通文本(如段落)的默认大小为 16px。
1em 等于当前字体大小,也就是16px = 1em,反过来就是px的值除以16等于em的值,比如15px的em值为15除以16,等于0.9375em。
百分比等于当前字体大小的比例,比如100% =16px = 1em、200% =32px = 2em,具体数值网友们可以自己换算。
vw是“视口宽度”(”viewport width”),视口(Viewport)是浏览器窗口的大小。 1vw = 视口宽度的 1%。如果视口为 50 厘米宽,则 1vw 为 0.5 厘米。
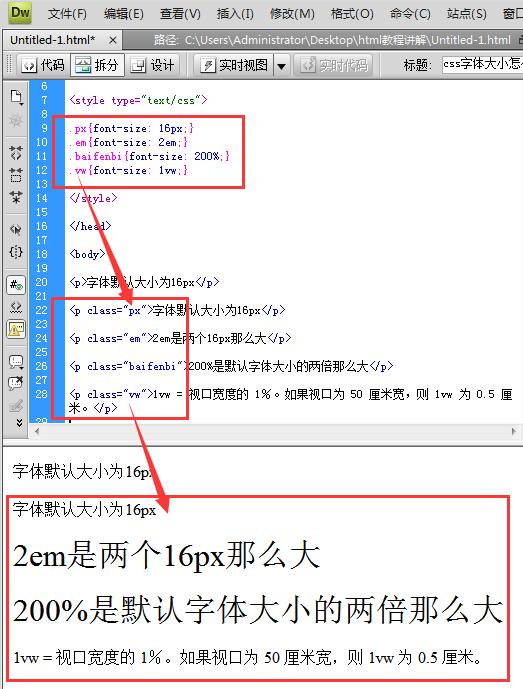
为了给网友们展示它们之间的对比效果,范如乐单独设置了四个样式,每个样式应用到一个p标签中,效果如图:

网友们可以自己调整浏览器窗口的大小,以查看文本大小如何缩放。
学会了用css调整字体的大小,下一节,我们学习用css调整字体的粗细,详情点击:《css字体粗细怎么设置?用font-weight属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8000.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: