css如何设置字体颜色?用color属性,用英文小写符号:连接color属性的值即可,写法如下:
color:值;
当你需要修改字体颜色的时候,只需要修改这个【值】即可,color属性的值非常多,具体如下:
| 值 | 描述 |
|---|---|
| color_name | 规定颜色值为颜色名称的颜色(比如 red)。 |
| hex_number | 规定颜色值为十六进制值的颜色(比如 #ff0000)。 |
| rgb_number | 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。 |
| inherit | 规定应该从父元素继承颜色。 |
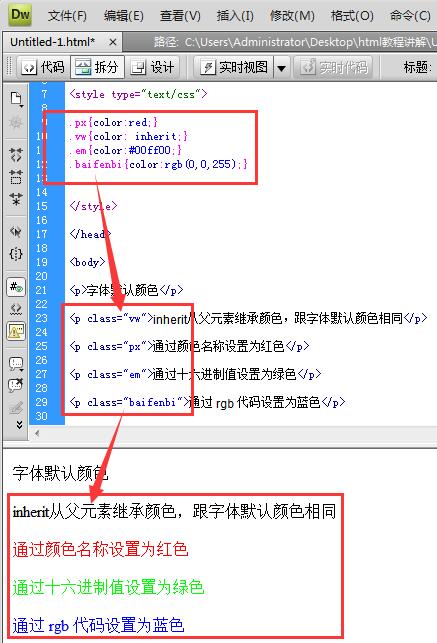
为了给网友们展示它们之间字体颜色的对比效果,范如乐单独设置了四个样式,每个样式应用到一个p标签中,效果如图:

学会了用css调整字体的颜色后,下一节,我们学习用css给字体添加线条,详情点击:《css下划线/中划线/上划线怎么表示?用text-decoration属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8016.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: