css背景图片的平铺方式怎么设置?用background-repeat属性,用英文小写符号:连接background-repeat属性的值即可,写法如下:
background-repeat:值;
background-repeat属性设置是否及如何重复背景图像,默认情况下,背景图像在水平和垂直方向上会自动重复。
当你需要调整背景图片的平铺方式时,只需要修改这个【值】即可,background-repeat属性的值具体如下:
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
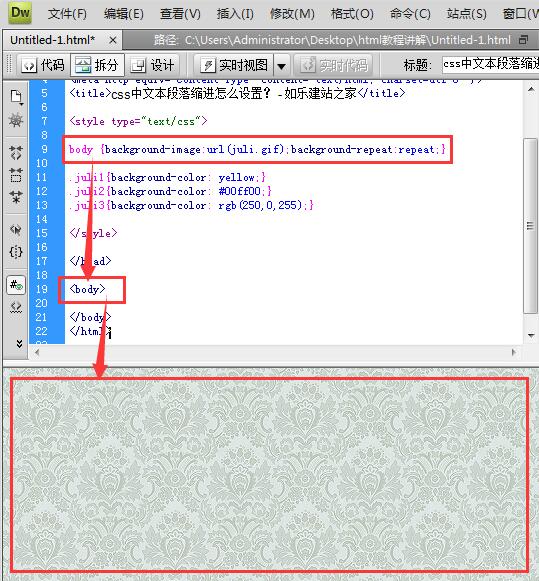
background-repeat: repeat
repeat翻译成中文就是”重复“的意思,默认情况下,背景图像在水平和垂直方向上会自动重复,就算你不写上这个值background-repeat: repeat。效果如图:

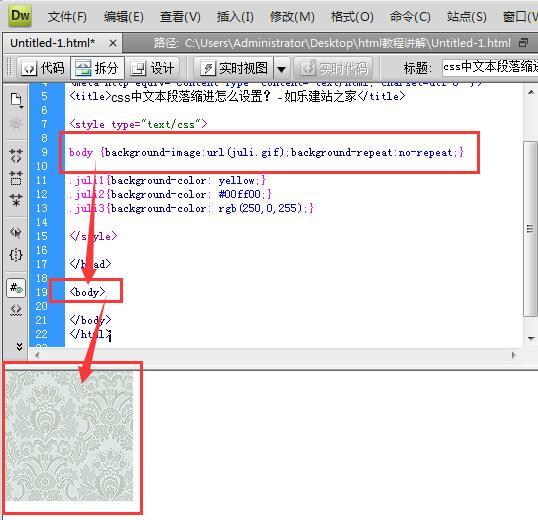
background-repeat: no-repeat
no-repeat就是”不重复“的意思,当你写上这个值background-repeat: no-repeat,背景图像就只出现一次。效果如图:

background-repeat: repeat-x
repeat-x意思是在水平方向上重复,当你写上这个值background-repeat: repeat-x,背景图像就会在水平方向上重复。
background-repeat: repeat-y
repeat-y意思是在垂直方向上重复,当你写上这个值background-repeat: repeat-y,背景图像就会在垂直方向上重复。
如果你想要改变背景图片的位置怎么办呢?详情点击:《css怎么设置背景图片的位置?用background-position属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8068.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: