css的定位属性position:relative是什么意思?position是“位置”、“放置方式”的意思,relative是“相对的”意思,position:relative就是相对定位的意思。
如果某元素添加了position:relative属性,会把该元素设置为相对定位,该元素会变成一个有框的空间,那么,设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
简单理解就是以该元素所在的位置的左上角为起点进行移动。
css的相对定位属性position:relative怎么用?
通过添加以下的值:left(左边)、 top(顶部)、 right(右边) 、 bottom(底部) 改变该元素的位置,举例如下:
如果left设置为30像素,写法:left: 30px;,那么会在元素左边创建30像素的空间,也就是将元素向右移动。
如果将top设置为50px,写法:top: 50px;,那么框将在原位置顶部的下面50像素的地方,也就是将元素从顶部往下增加50像素的空间。
同理,负值也是一样,比如:
如果right设置为-20像素,写法:right: -20px;,那么会在元素右边减少 20 像素的空间,也就是将元素向右移动。
网友们要注意正值和负值控制的方向是相反的:
如果right设置为20像素,写法:right: 20px;,那么会在元素右边增加 20 像素的空间,也就是将元素向左移动。
如果将bottom设置为-50px,写法:bottom: -50px;,那么框将在原位置底部减少50像素的空间,也就是将元素向下移动。
如果将bottom设置为50px,写法:bottom: 50px;,那么框将在原位置底部增加50像素的空间,也就是将元素向上移动。
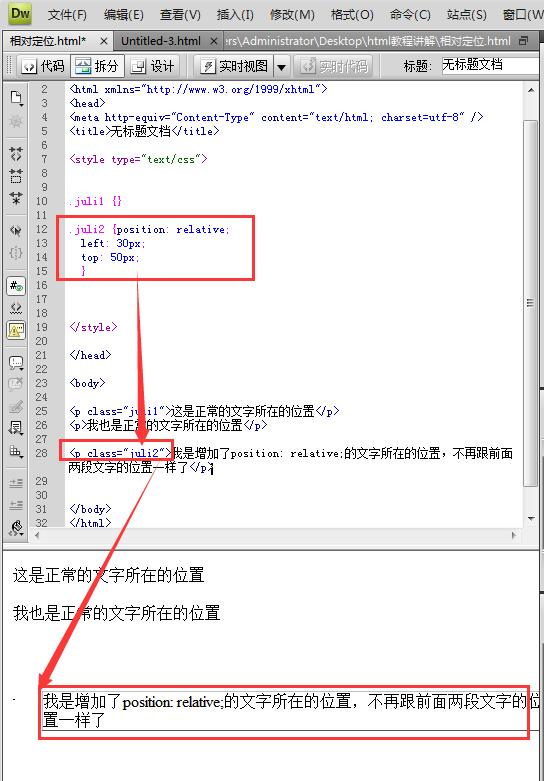
光是这样看,估计网友们已经看晕了,其实自己动手设置一下值,看看他们的位置变化,就很清楚了,效果如图:

从截图可以看到,通过类选择器命名为juli2的这段文字,相对于自己正常所在的位置,在样式left:30px;的影响下,向元素的原始左侧位置增加了30像素。在样式top:50px;的影响下,向元素的原始顶部位置增加了50像素。
网友们需要注意的是,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
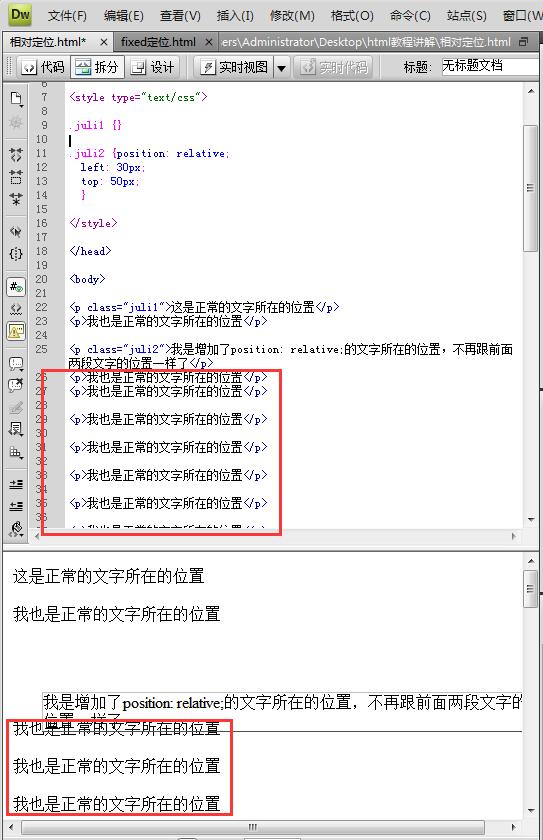
简单理解就是,某元素使用了相对定位之后,它的这个位置不会随着页面的其它元素而改变,为了让网友们更容易理解,范如乐在上面的例子中,添加了很多行p元素,效果如图:

从截图可以看到,就算添加了其它元素,该相对定位的元素还是死死的在哪里一动不动,就算滚动页面,也是一动不动的,同时也会覆盖其它的元素。
如需了解更多定位属性的用法,详情点击:《css的position属性值有哪些?有何区别?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8130.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: