html中表示列表标签的代码有哪些?有3种,分别是无序列表、有序列表和定义列表,具体的使用方法和区别如下:
无序列表标签:
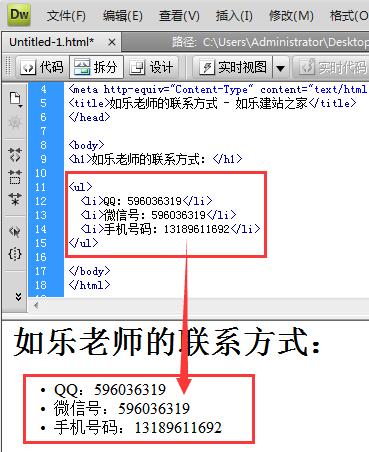
无序列表以<ul>标签开始,中间放入列表项<li></li>,以</ul>标签结束,例图:
 每一项用一组<li></li>,有多少项列表内容,就用多少组<li></li>。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
每一项用一组<li></li>,有多少项列表内容,就用多少组<li></li>。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表标签:
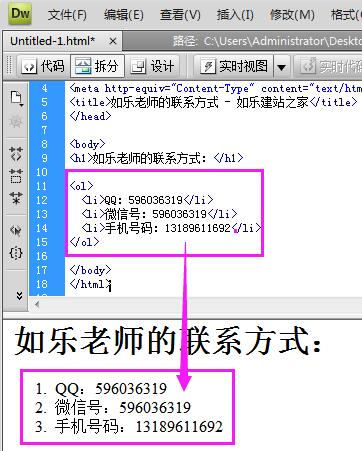
有序列表以<ol>标签开始,中间放入列表项<li></li>,以</ol>标签结束,例图:

每一项用一组<li></li>,有多少项列表内容,就用多少组<li></li>。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
定义列表标签:
每个自定义列表以 <dl>标签开始,以</dl>标签结束。
每个自定义列表项以 <dt> 开始,以</dt>标签结束。
每个自定义列表项的定义以 <dd> 开始,以</dd>标签结束。
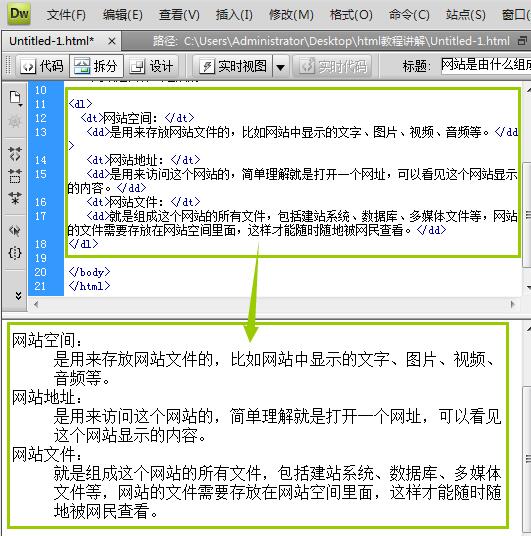
定义列表有点复杂,范如乐举例说明:

每个自定义列表项用一组<dt></dt>,有多少个自定义列表项,就用多少组<dt></dt>。
每个自定义列表项的定义用一组<dd></dd>,有多少个自定义列表项的定义,就用多少组<dd></dd>。
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
以上就是html中表示列表标签的代码,新手网友前期记住它们之间的显示效果即可。
因为在不同的使用场景,标签使用的属性不同,值也不同,而且现在大多使用 CSS 来定义列表和列表项目的类型,具体内容在《css教程》会讲解,范如乐在这里就不展开了。
下一节讲插入音乐的代码,详情点击:《html音乐代码怎么用?用音频标签》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7800.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: