html网页代码里div标签是什么意思?div是division的缩写,意思是分开、分隔、分配等意思,在html网页代码中,使用div标签可以对网页进行布局,通常把网页分成头部、中部、底部,写法如下:
<div></div>
每组<div> </div>标签可以把文档分割为独立的、不同的部分,可定义文档中的分区或节(division/section)。
比如用3组<div></div>标签分别布局网页的头部、中部、底部区域,放入内容只需要在<div>与</div>之间放入其它的内容标签即可。
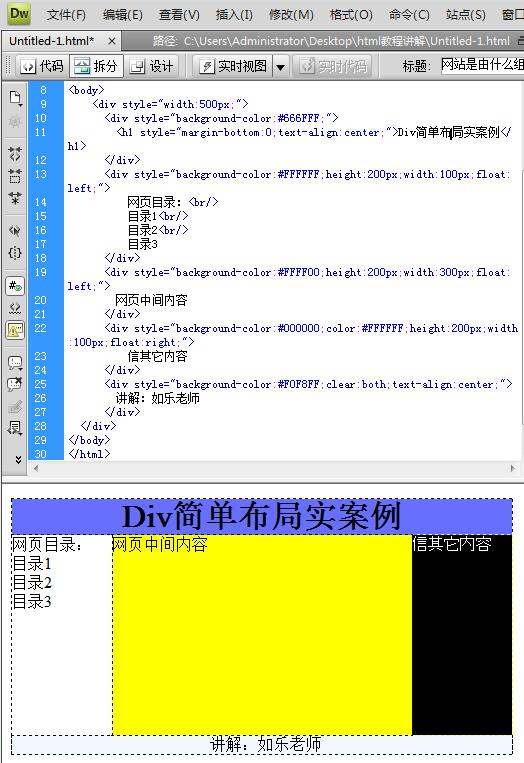
如果你需要在中部分开三个区域(左中右)用来放置网页的内容,则可以使用3个div标签来布局,参考如下:

以上案例为了便于网友们观看,添加了div标签的属性style来设置背景颜色background-color,还有宽度width、高度height以及控制文本位置的text-align等属性。
到此,常用的html标签就讲完了,最后范如乐补充一个知识点:《html中的父元素、子元素、兄弟元素是什么?》。
接着,我们要开始学习如何控制html的元素了,也就是改变html标签的显示效果,只需要通过css给html元素应用额外的样式即可,具体内容在《css教程》这个栏目中会详细讲解。
范如乐建议网友们可以从第一节课开始学习:《css是什么意思?css的作用与功能是什么?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7807.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: