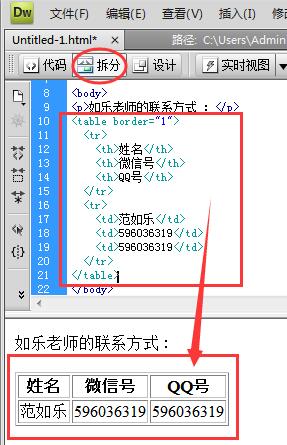
html网页表格代码怎么写?用table标签:把table放入符号<>里面,写成这样<table>作为开始标签,写成这样</table>作为结束标签,中间放入元素th(定义表头),tr(定义表格行),td(定义表格单元),范如乐举例如下:

代码解读:
<table border=”1″>作为表格的开始标签,table后用空格隔开,加入border属性,用来规定表格边框的宽度,border的值用=连接,放入符号””里面,数值越大,表格的边框则越粗。
<tr></tr>用来定义表格行,一组tr标签就是一行,两组tr标签就是两行,网友们根据自己的需要添加即可。
如果要在表格行里面放入表头,则:
在<tr>与</tr>中间放入 <th></th>用来定义表头, <th>与</th>之间放入表头的内容,一组th标签就是一个表头,两组th标签就是两个表头,网友们根据自己的需要添加即可。
如果要在表格行里面放入表格单元,则:
在<tr>与</tr>中间放入 <td></td>定义表格单元,<td>与</td>之间放入表格的内容。一组td标签就是一个表格单元,两组td标签就是两个表格单元,网友们根据自己的需要添加即可。
最后用</table>结束。
以上就是一个简单的 HTML 表格,由 table 元素以及一个或多个 tr、th 或 td 元素组成。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
当然,可选的属性也非常多,例图:

新手前期学会简单的表格代码即可,下一节课,我们学习:《html网页文字字体加粗代码怎么写?》
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7758.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: