css中怎么显示背景图片的某一部分?用background-position属性的负值定位到背景图片的某一部分,然后设置该元素的宽度和高度与需要显示的部分大小一致即可,举例如下:

如果我想要显示上图中的某一个图标,比如ISO图标:

首先用作图软件,比如PS软件、FW软件等,先框选出ISO图标,查看该图标的位置信息:

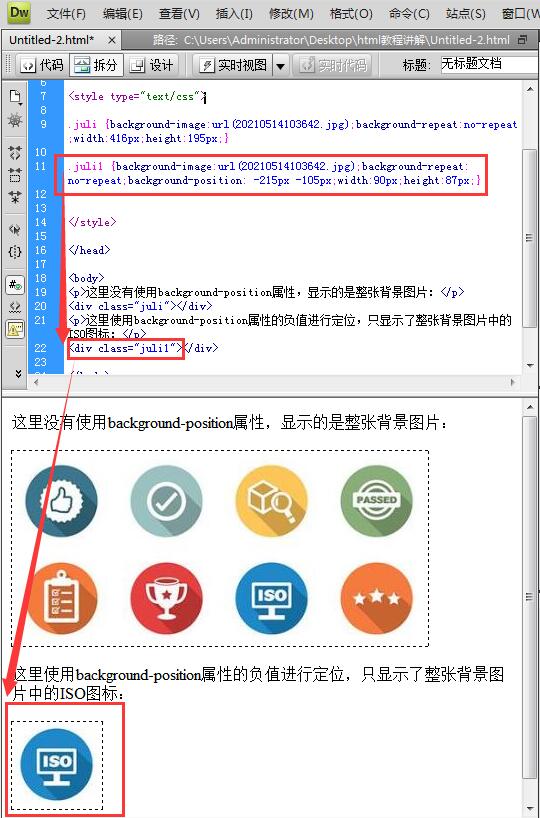
由图可见,X值是215px,Y值是105,用background-position属性的负值,可以定位到背景图片的这个位置,写法如下:
background-position: -215px -105;
为了让网友们更容易理解,范如乐写了一个div标签,设置div的宽度是上图中的W,也就是宽度90px,高度是上图中的H,也就是高度87px,效果如图:

默认情况下,背景图片会随着页面的滚动而移动,如果你想要页面的其余部分滚动时,背景图片不会移动,还要加上background-attachment属性,详情点击:《css中固定背景图片怎么设置?用background-attachment属性》。
看到这里,一些好学的网友肯定就会问了:范如乐,background-position属性用了负值来定位背景图片,那我想移动这张背景图片应该怎么设置呢?
这个时候,需要用到CSS中的position属性来移动该元素,详情点击:《css的position属性值有哪些?有何区别?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8101.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: