展示型网站如何设置网站的banner横幅?进入网站管理后台,点击【概况】,点击【去设计】,例图:

鼠标移动到网站的banner横幅上面,会出现一些设置的按钮,例图:

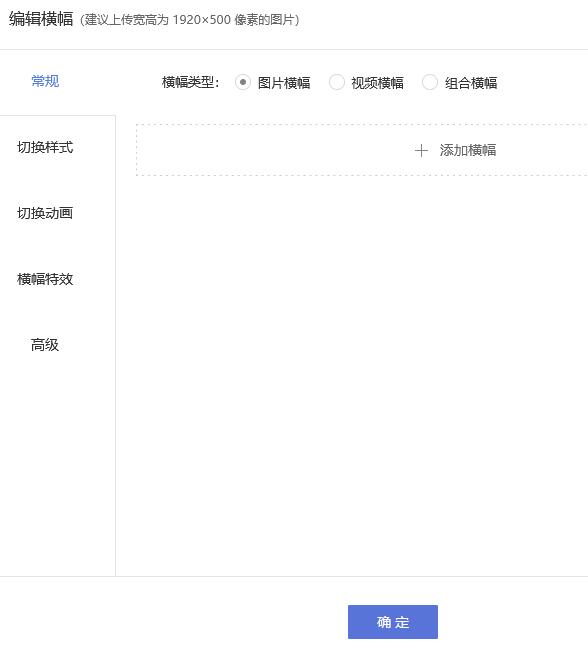
点击【编辑横幅】,会进入设置横幅的界面,例图:

在这里你可以选择横幅展现的类型(图片横幅、视频横幅、组合横幅);可以设置横幅的切换样式、切换动画、横幅特效……具体的设置显示效果我会在下面的视频中进行演示……
如果你想要独立设置本栏目的横幅,则点击【开启独立横幅】按钮,例图:

这样,你修改的这个横幅,就不会出现在其它的栏目中。
还有一个【悬停视差】按钮,可以设置模块跟随鼠标做位移特效,这个显示效果我也会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/13231.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: