商城型网站如何使用自由容器模块?进入网站管理后台,点击【概况】,再点击【去装修】,例图:

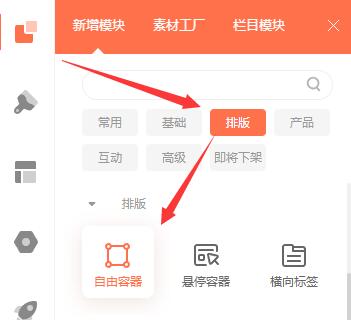
就会进入商城型网站的装修模式,点击进入你想要使用自由容器模块的网页,然后点击左侧的【模块】按钮,再点击【排版】按钮,再点击【自由容器】模块,例图:

这样你就可以在当前的网页,添加一个自由容器模块,接着,将鼠标移动到自由容器模块的区域,会出现一些按钮,点击【设置自由容器】,例图:

会打开设置自由容器模块的窗口,例图:

在【常规】这里,你可以设置自由容器模块的标题栏是否显示、透明度、宽度、边框(颜色、宽度、样式、起效边)。
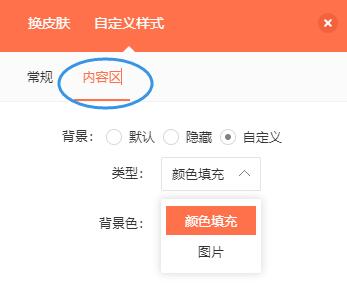
在【内容区】这里,你可以设置自由容器模块的背景,背景类型,背景颜色,例图:

具体的设置会显示什么效果,我会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《商城型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/14261.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: