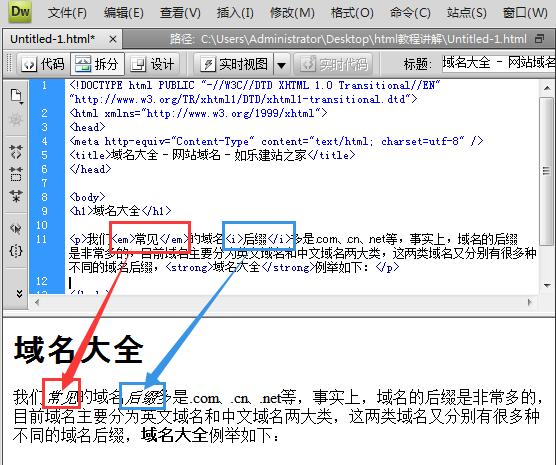
html字体倾斜怎么设置?用斜体标签代码:<em></em>或者<i></i>来设置,把需要倾斜的字体放入斜体标签的中间即可,范如乐举例如下:

从上图可以看出,不管是使用斜体标签em还是斜体标签i,字体倾斜的效果是一样的,所以问题来了:它们的区别在哪里?什么情况下使用斜体标签em?什么情况下使用斜体标签i呢?
<i> 标签仅仅是用来显示文本的斜体效果,而<em> 标签则是告诉浏览器把其中的文本表示为强调的内容,这是它们的主要区别,网友们可以这样简单理解:
一般情况下,没有人会刻意把字体设置成倾斜的显示效果,除非你要强调某段文字,这个时候范如乐建议你用斜体标签em,因为em可以起到强调的作用。
如果你只是为了排版想把某段文字设置成倾斜的显示效果,那么范如乐建议你用斜体标签i,因为i是没有含义的,仅仅是一个斜体的显示效果。
下一节课,我们学习文字的上标和下标,效果是这样的:X2和O2,详情点击:《web网页怎么设计上标下标?用html上标下标标签》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7786.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: