html是什么?html的英文全称是 Hyper Text Markup Language,翻译过来的意思就是:超文本标记语言。
详细的定义等难懂的知识点,范如乐这里不展开来讲,网友们只要记住一点,html是可以用来展示网页显示什么内容的代码。
那么,为什么要用html呢?因为浏览器是通过把html的代码进行转化后,你才能看见浏览器所显示的网页,范如乐举一个简单的例子你就明白了。
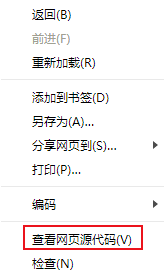
你现在用鼠标在你正在看的这个网页的空白处右击,会弹出一个小窗口,在这个小窗口里面,你找到类似这样的一句话:查看网页源代码、查看页面源代码、查看源文件等(不同的浏览器显示的不太一样),例图:

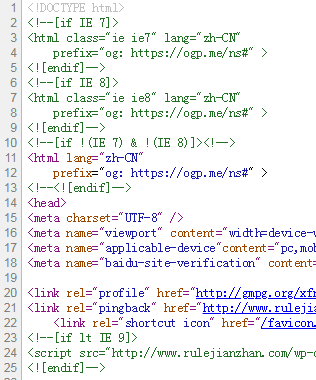
然后鼠标左键点击找到的那句话,会弹出一个全部都是代码的页面,例图:

这些看起来乱七八糟的代码,就是html,也就是超文本标记语言。
html包含有很多标记标签,不同的标记标签,可以实现不同的效果,范如乐举例几个比如常见的html标签:
<title>网站怎么赚钱 – 网站赚钱 – 如乐建站之家</title>
这是一个【网页的标题】标签,由<title></title>组合而成,中间可以自己设置要显示这个网页的标题内容。
题外话:搜索引擎就是通过抓取这个标签来分辨哪个网页讲的是什么内容的,从而在网民搜索相关信息时,来返回跟搜索结果相关的网页,供网民点击查看。
<a href=”https://www.rulejianzhan.com/”>如何建立自己的网站</a>
这是一个【超链接】标签,由<a href=””></a>组合而成,href是链接地址,标签中间的文字是超链接的内容。
也就是你经常看见一些文字可以用鼠标点击,就是通过这个标签来设置的哦。
<p>网站怎么赚钱?范如乐总结的常见模式有卖产品赚钱、卖服务赚钱、卖广告赚钱、卖资料赚钱等等,拆开来讲又分很多种:</p>
这是一个【段落】标签,由<p></p>组合而成,中间可以自己设置要显示的文字内容。
更多的标签就不一一举例了,在【html教程】这个栏目中,会单独详细讲解。
那么问题来了,html用什么来编辑呢?详情点击:《html用什么软件编辑器编写?》
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7578.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: