html网页中的图片代码用img标签来写:
把img放入符号<>中,写成<img>,但是由于<img>没有结束标签,规范的写法是要加上空格和/来结束这个标签,写成这样<img />
然后,在img后面加上属性和对应的值即可,img的属性非常多,例图:

除了必须的属性alt和src以外,一般常用的属性还有width和height,新手网友看到这里,估计已经看迷糊了,范如乐举例说明,你就懂了,比如这张图片:

这张图片的代码是这样的:
<img src=”https://www.rulejianzhan.com/tupian/rule.jpg” alt=”如乐建站之家创始人范如乐” width=”200″ height=”200″ />
解读如下:
在标签<img />中每加入一个属性,需要先用空格隔开,然后添加属性,比如添加src属性,这个src属性是规定显示图像的URL,也就是连接的地址,用=连接对应的值,值放入符号””中间,写成这样:
<img src=”https://www.rulejianzhan.com/tupian/rule.jpg” />
其中”https://www.rulejianzhan.com/tupian/rule.jpg”就是src的值,也就是这张图片的地址,如果是站内地址,也可以写成这样”/tupian/rule.jpg”
这个地址具体是什么,取决于你的图片放在什么地方,例图:

接着再用空格隔开,然后添加属性alt,这个alt属性是规定图像的替代文本,也就是当图片无法显示的时候,用来显示的一段说明的文字,同样用=连接对应的值,值放入符号””中间,写成这样:
<img src=”https://www.rulejianzhan.com/tupian/rule.jpg” alt=”如乐建站之家创始人范如乐” />
其中”如乐建站之家创始人范如乐”就是alt的值,当图片无法显示的时候,会显示这段文字。
每一张图片,你都可以写上一段文字来描述这张图片。
接着再用空格隔开,然后添加属性width和height,width属性用来设置图片的宽度,height属性用来设置图片的高度,同样用=连接对应的值,值放入符号””中间,写成这样:
<img src=”https://www.rulejianzhan.com/tupian/rule.jpg” alt=”如乐建站之家创始人范如乐” width=”200″ height=”200″ />
其中”200″就是他们的值,改变这个数值,就会改变图片显示的大小,一般高和宽是不修改的,因为当你做好一张图片的时候,你就已经把图片的大小定好了,如果改变其中的值,会导致图片变形。
值得注意的是,不要直接使用过大的图片,然后通过width和height来改变图片在网页显示中的大小,因为网页加载图片的时候,越大的图片加载的时间越长。
有些网站打开慢,并不是网站本身出了什么问题,而可能是你上传了很多很大的图片,导致网页加载的时间过长导致的。
还记得上节课讲的p标签吗?img标签是可以放入p标签中的哦,写成这样:
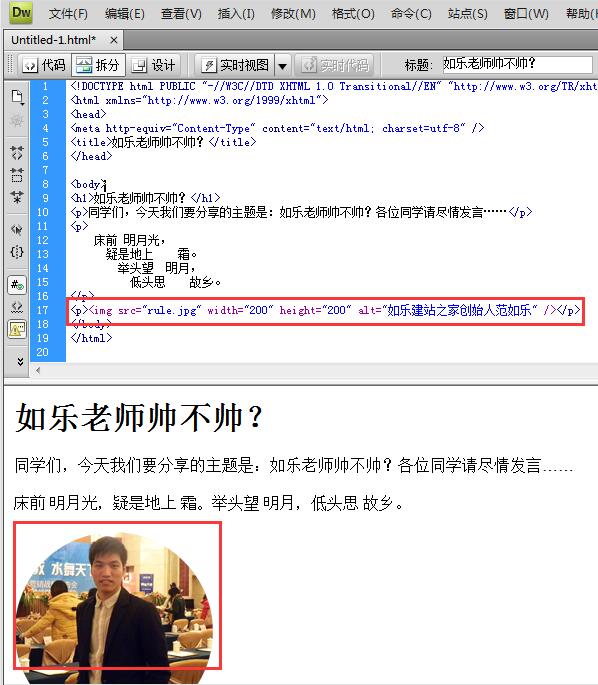
<p><img src=”rule.jpg” width=”200″ height=”200″ alt=”如乐建站之家创始人范如乐” /></p>
还有一个跟p标签和img标签常用的是a标签,可以让文字和图片被点击,也就是超链接,详情点击:《html网页中的超链接代码用a标签来设置》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7737.html
