html中doctype的作用是什么?doctype是简写,全拼是document type,它的作用是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令,简单理解就是一个声明的作用。
那么,为什么要用doctype声明呢?
因为HTML有很多个版本,从1993年发布的HTML 1.0,到1995年发布的HTML 2.0,到1996年的HTML 3.2、1997年的HTML 4.0、2008年至今的HTML 5.0(本文写于2021年2月25日)。
只有当你在HTML 文档中添加了 <!DOCTYPE> 声明,浏览器才能知道这个文档的类型,然后浏览器才能正确显示网页内容,不然会导致某些代码出现显示异常的情况。
如果要深入讲解这些版本的区别和发展历史,我的天,不仅会把我累死,也会把你看哭的,所以范如乐简单总结一下,能用最高的版本就用最高的版本,毕竟更新的,都是为了达到更好的使用效果。
当然,以前的版本也能继续用,至于新手用哪个版本,坦白说,新手也不懂,保持默认就好了,都是可以正常使用的。
至于推荐的话,范如乐当然是推荐最高的版本HTML 5,而且HTML 5的声明写法很简洁:<!DOCTYPE html>
题外话:doctype虽然没有明确表示必须大写,但是大写比小写好看,而且大家都默认使用大写,所以范如乐建议各位网友还是用大写吧。
而其它的版本看起来就比较长,比较复杂,比如HTML 4.01,这个版本不像HTML 5只有一种声明的写法,因为HTML 4.01有三种声明,分别是:
HTML 4.01 Strict,写法如下:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
HTML 4.01 Transitional,写法如下:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
HTML 4.01 Frameset,写法如下:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd”>
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
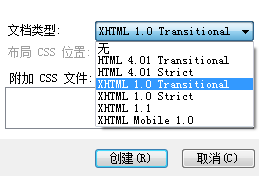
至于其它的版本:XHTML 1.0 Strict、XHTML 1.0 Transitional、XHTML 1.0 Frameset、XHTML 1.1,写法也都是大同小异,其实新手不用一个字符一个字符去看,因为当你用dw软件创建一个HTML时,默认会写上的,也可以选择,例图:

本文只是为了让新手简单明白doctype的作用,新手不用深究,你只需要记住一点:<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
那么, <html> 标签又是什么?,详情点击:《<html></html>是什么意思?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7604.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: