html音乐代码怎么用?用音频标签:<embed></embed>或者<object></object>,两者的区别在于HTML版本的不同,标签<embed>是HTML 5 版本的,标签<object>是HTML 4 版本的,举例如下:

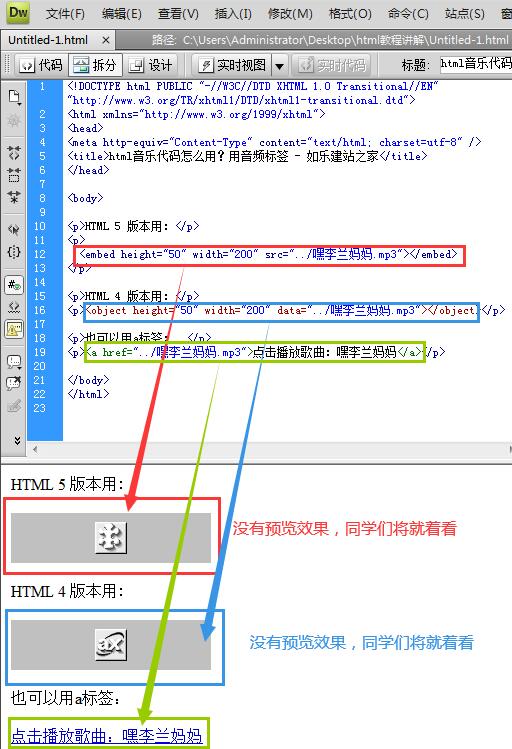
HTML 5 版本举例:
<embed height=”50″ width=”200″ src=”../嘿李兰妈妈.mp3″></embed>
height设置高度,width设置宽度,src是音乐文件的地址,这里举例的是mp3歌曲:嘿李兰妈妈
HTML 4 版本用:
<object height=”50″ width=”200″ data=”../嘿李兰妈妈.mp3″></object>
height设置高度,width设置宽度,data是音乐文件的地址,这里举例的是mp3歌曲:嘿李兰妈妈
也可以用a标签:
<a href=”../嘿李兰妈妈.mp3″>点击播放歌曲:嘿李兰妈妈</a>
href是音乐文件的地址,这里举例的是mp3歌曲:嘿李兰妈妈
下一节讲插入视频的代码,详情点击:《html视频代码怎么用?用视频标签》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/html/7815.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: