css文字的阴影效果怎么设置?用text-shadow属性,用英文小写符号:连接text-shadow属性的值即可,写法如下:
text-shadow:h-shadow v-shadow blur color;
这里面有四个值,当你需要修改文字的阴影效果的时候,只需要修改这四个值h-shadow v-shadow blur color即可,text-shadow属性的值具体如下:
| 值 | 描述 | |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | |
| blur | 可选。模糊的距离。 | |
| color | 可选。阴影的颜色。 |
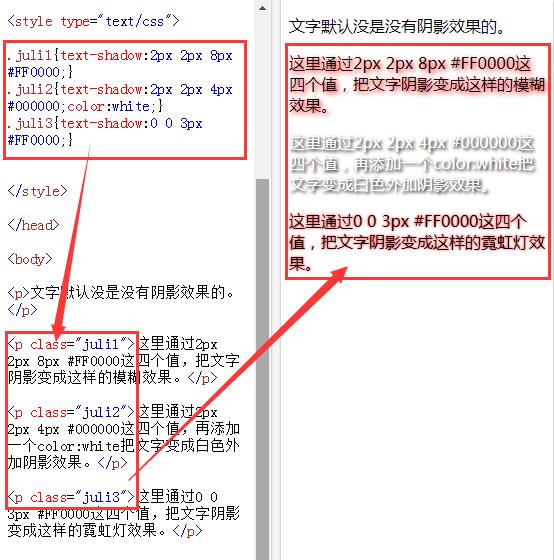
为了给网友们展示text-shadow属性不同的值在文字的阴影效果中的对比效果,范如乐单独设置了3个样式,每个样式应用到一个p标签中,效果如图:

学会了用css调整字体的阴影效果后,下一节,我们学习用css给文本添加缩进,详情点击:《css中文本段落缩进怎么设置?用text-indent属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8029.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: