怎么在css里面设置背景图片?用background-image属性,用英文小写符号:连接background-image属性的值即可,写法如下:
background-image:url(值);
background-image属性为元素设置背景图像,元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认情况下,背景图像位于元素的左上角,并在水平和垂直方向上重复。
当你需要修改背景图片的时候,只需要修改这个【值】即可,background-image属性的值一般使用url,也就是图片的地址来指定背景图片,举例如下:
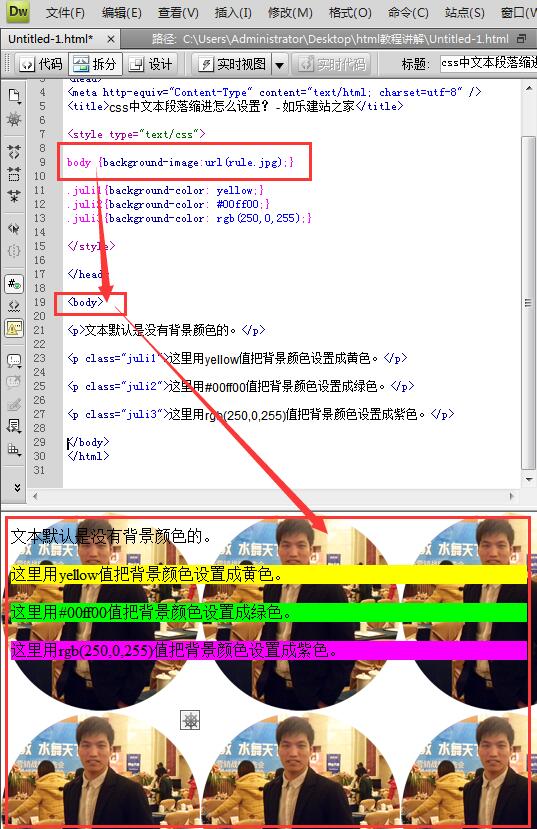
body {background-image:url(rule.jpg);}
范如乐这里给body元素设置了一张图片名称为rule.jpg的背景图片,存放的位置是根目录,如果这张图片你存放在其它位置,要加上/文件夹名称/rule.jpg
如果是多个文件夹,写法以此类推:/文件夹名称/文件夹名称/rule.jpg
效果如图:

但是背景图片默认的显示方式并不好看,下一节,我们学习用css控制背景图片的显示方式,详情点击:《css背景图片的平铺方式怎么设置?用background-repeat属性》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8061.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: