z-index属性的作用是什么?z-index属性设置元素的堆叠顺序,当你想要控制某个元素的堆叠顺序时,需要用到z-index属性,写法如下:
z-index:值;
这个值可以是正值,也可以是负值,如果是正数,则该定位元素离用户更近,如果是负数,则该定位元素离用户更远。(默认的值是零:z-index:0; )
简单理解就是:我们知道平面的轴是x和y,x控制水平的方向,y控制垂直的方向,那么z轴,就是立体的那条轴,控制上下的方向。
好比你把手机放在桌面上,手机是堆叠在桌面上的,如果你想让手机在桌面下,那么,只要把手机的这个z-index:值;设置得比桌面的这个z-index:值;大,那么手机就会在桌面下。
回到元素的堆叠顺序也是一样的道理,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
z-index属性怎么用?
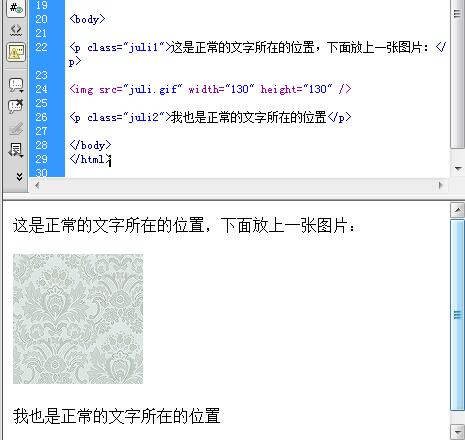
首先要给这个元素添加position属性,然后根据你想让该元素出现的位置设置z-index:值;,举例如下:

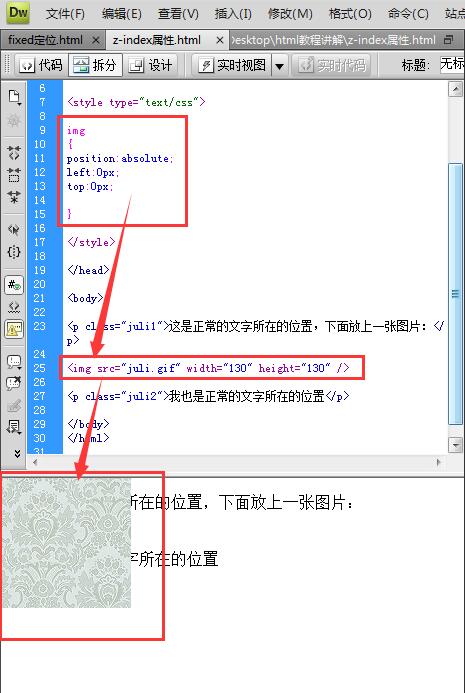
然后,我想改变这个img元素的堆叠顺序,首先要给img元素添加一个position属性,范如乐添加的是position:absolute:
img
{
position:absolute;
left:0px;
top:0px;
}
这个时候,你会看到图片堆叠在了文字的上面:

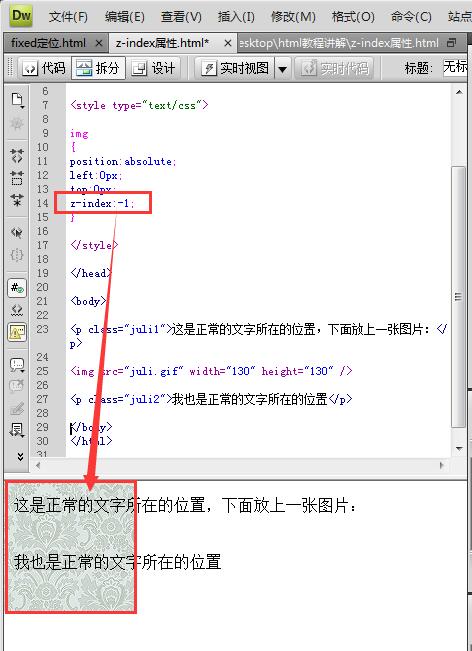
如果我想让图片堆叠在文字的下面,添加一个z-index:-1;属性值即可:

从上图可以看到,图片堆叠在了文字的下面。
如需了解更多定位属性的用法,详情点击:《css的position属性值有哪些?有何区别?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8202.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: