外部样式表css如何写?写在html哪里?先看外部样式表的用法:当样式需要被应用到很多页面的时候,先创建一个外部样式表.css文档,再通过link标签引入到多个html网页中即可。使用外部样式表,可以让你通过更改一个.css文档来随时改变整个站点的显示效果,具体写法如下:
首先我们要新建一个后缀为.css的文档,为了网友们能够简单易懂,范如乐还是用dw软件进行讲解:
打开dw软件,点击【文件】按钮:

接着点击【新建】按钮,点击【css】,再点击【创建】按钮:

这样,一个默认的css文档就创建好了:

那么,我们要写的外部样式表的css代码,就是写在这个.css文档里面的,范如乐举例如下:
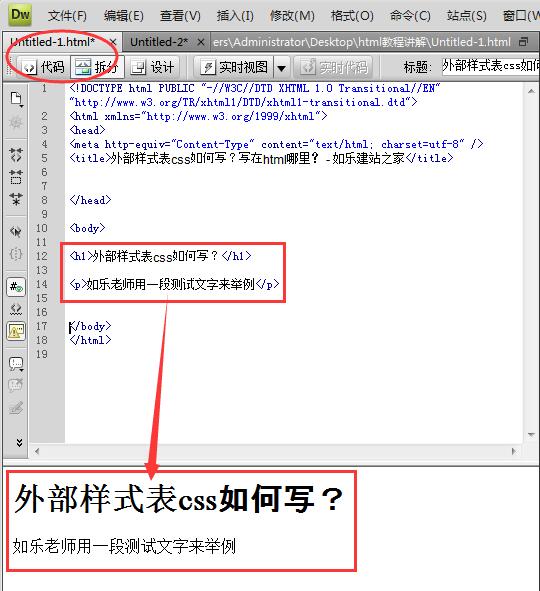
我随便在一个html网页里面写上一个h1标签和p标签,默认显示效果如图:

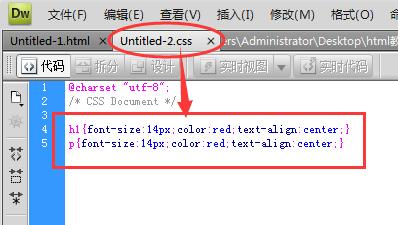
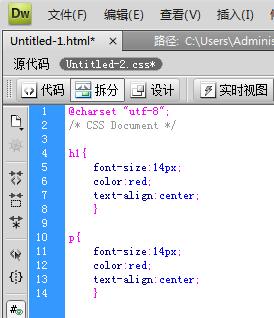
假设范如乐想把h1标签和p标签的字体都变成14像素,颜色为红色,水平对齐方式为居中,则需要在新建的.css文档里面写入如下代码:

不过,这样看着会好密集,不清晰,一般会通过换行写成这样:

把每个声明放在一行,这样看着就很清楚了,这个习惯范如乐希望网友们一定要养成哦。
css代码拆解:
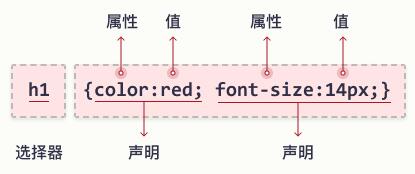
网友们记住这个基本语法构成即可:选择器{属性: 值; },如果有多个属性,在{}里面添加即可,比如:选择器{属性: 值;属性: 值; 属性: 值; },例图如下:

我们在之前的《html教程》中,学会了如何使用标签来给html网页添加内容,例如上图的h1标签,如果你想使用css对这个h1标签的显示效果进行修改,则需要先选择h1,然后在{}里面添加相关的属性和属性对应的值即可,每个属性和值为一条声明,每条声明用来修改一项内容。
我们回到案例中的代码:
h1{font-size:14px;color:red;text-align:center;}
p{font-size:14px;color:red;text-align:center;}
第一个是控制字体大小的属性font-size,对应的值是14px(大小为14像素),用英文小写符号:连接,用英文小写符号;结束。
第二个是控制颜色的属性color,对应的值是red(红色),用英文小写符号:连接,用英文小写符号;结束。
第三个是控制文本水平对齐方式的属性text-align,对应的值是center(居中),用英文小写符号:连接,用英文小写符号;
符号{}前面的h1是告诉浏览器,当前html网页中的h1标签的显示效果要更改为符号{}里面的样式,同理,p{}也是一样。
接着,在.css文档里面写完了代码并保存后,当你需要在哪个html网页中使用这个.css文档里面的样式,就把这个.css文档引入到那个html网页中即可。
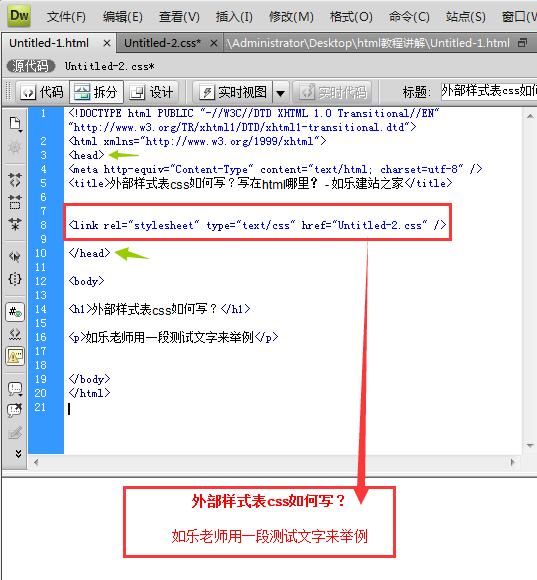
引入的方法也很简单,使用link标签写在<head>与</head>之间,写法如下:
<link rel=”stylesheet” type=”text/css” href=”外部样式表的地址” />
这个link标签在之前的文章中有讲解,范如乐这里就不赘述了,详情点击:《link标签怎么引入css?》。
在html网页中引入.css文档后的效果如图:

网友们需要注意的是:这个.css文档名称可以随意起,比如我写成rulelaoshi.css,那么link标签的href地址就要改成href=”rulelaoshi.css”,比如我把这个rulelaoshi.css文档放在【新建文件夹】中,则link标签的href地址就要改成href=”新建文件夹/rulelaoshi.css”
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/7889.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: