展示型网站如何设置鼠标悬停动态效果?进入网站管理后台,点击【概况】,点击【去设计】,例图:

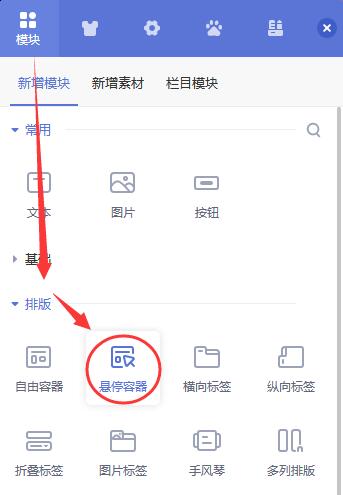
点击进入你想要设置鼠标悬停动态效果的网页,然后点击左侧的【模块】按钮,再点击【排版】按钮,再点击【悬停容器】模块,例图:

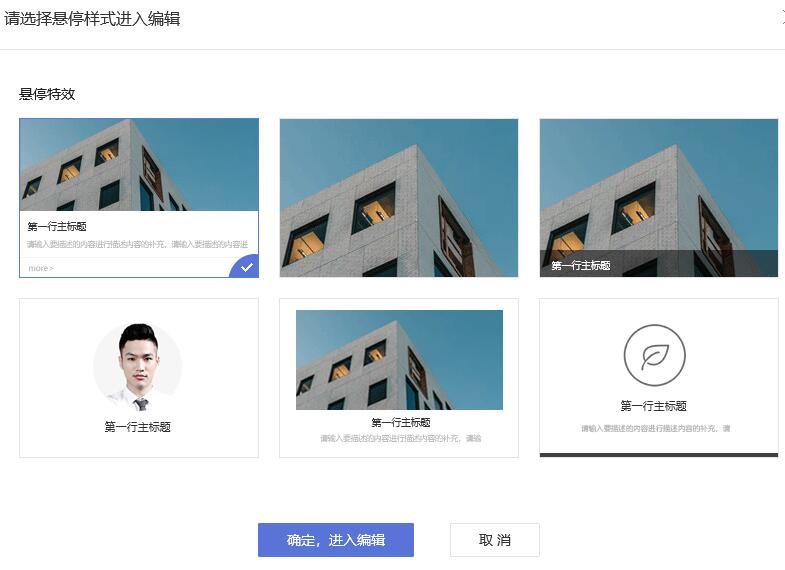
会打开选择悬停样式的窗口,例图:

点击选择想要设置鼠标悬停动态效果的样式后,再点击【确定,进入编辑】按钮,就可以在当前的网页,添加一个可以设置鼠标悬停动态效果的模块。
接着,将鼠标移动到悬停容器模块的区域,会出现一些按钮,点击【设置悬停容器】,例图:

会打开设置悬停容器模块的窗口,例图:

在【悬停容器】这里,你可以设置悬停容器模块的背景特效(背景放大/背景淡入/玻璃效果/遮罩淡入/遮罩切入)、背景类型(颜色填充/图片)、容器特效(位移/阴影/组合),具体的设置会显示什么效果,我会在下面的视频中进行演示……
视频讲解:
点击返回教程汇总目录:《展示型网站如何从零开始完成网站装修设计?》。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/dazijianzhanbaojiaocheng/13286.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: