css的定位属性position:absolute是什么意思?position是“位置”、“放置方式”的意思,absolute是“绝对的”的意思,那么position:absolute指的是绝对定位的意思。
如果某元素添加了position:absolute属性,会把该元素设置为绝对定位,该元素会变成一个有框的空间,具体定义是这样的:
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
简单理解就是:绝对定位的元素的位置相对于最近的已定位祖先元素(父元素),如果元素没有已定位的祖先元素(父元素),那么它的位置相对于最初的包含块。
css的定位属性position:absolute怎么用?
通过添加以下的值:left(左边)、 top(顶部)、 right(右边) 、 bottom(底部) 改变该元素的位置,举例如下:
如果left设置为30像素,写法:left: 30px;,那么会在元素左边创建30像素的空间,也就是将元素向右移动。
如果将top设置为50px,写法:top: 50px;,那么框将在相对于其包含块顶部的下面50像素的地方,也就是将元素从顶部往下增加50像素的空间。
同理,负值也是一样,比如:
如果right设置为-20像素,写法:right: -20px;,那么会在元素右边减少 20 像素的空间,也就是将元素向右移动。
网友们要注意正值和负值控制的方向是相反的:
如果right设置为20像素,写法:right: 20px;,那么会在元素右边增加 20 像素的空间,也就是将元素向左移动。
如果将bottom设置为-50px,写法:bottom: -50px;,那么框将在相对于其包含块底部减少50像素的空间,也就是将元素向下移动。
如果将bottom设置为50px,写法:bottom: 50px;,那么框将在相对于其包含块底部增加50像素的空间,也就是将元素向上移动。
光是这样看,估计网友们已经看晕了,如乐建站之家还是举例说明吧:
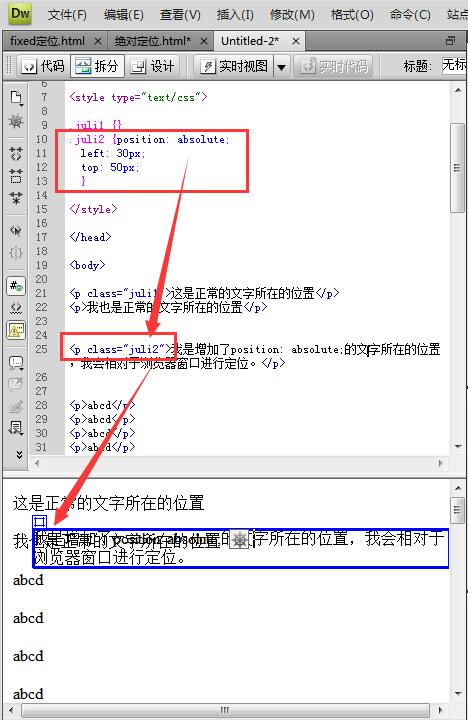
先在body元素里面写几个简单的p元素,其中一个p元素通过类选择器命名为juli2,然后给样式juli2设置一个绝对定位:
.juli2 {position: absolute;
left: 30px;
top: 50px;
}
然后你就能看到这个p元素的位置发生了改变:

我们可以看到这个样式为juli2的p元素相对于body元素进行了绝对定位,你可以简单为body是这个p元素的最初的包含块。
这就是上面提到的:“绝对定位的元素的位置相对于最近的已定位祖先元素(父元素),如果元素没有已定位的祖先元素(父元素),那么它的位置相对于最初的包含块“。
那么“绝对定位的元素的位置相对于最近的已定位祖先元素(父元素)”这句话又怎么理解呢?
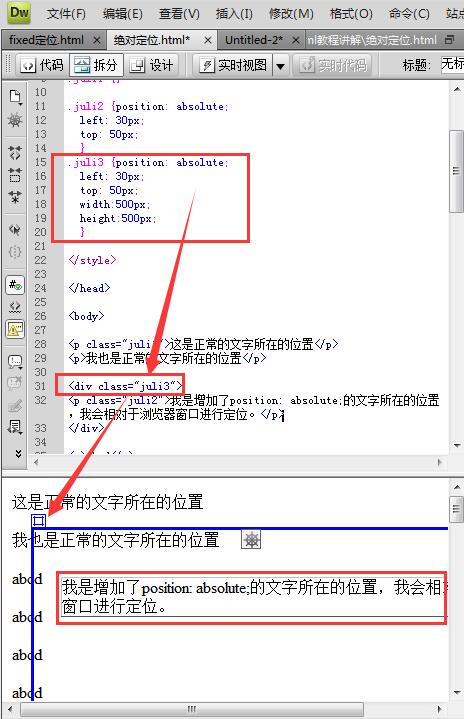
很简单,我们给这个p元素添加一个祖先元素(父元素),假设我这里加上一个div元素,通过类选择器命名为juli3,然后给样式juli3设置宽度为500像素,高度为500像素,再设置一个绝对定位:
.juli3 {position: absolute;
left: 30px;
top: 50px;
width:500px;
height:500px;
}
然后你就能看到这个div元素的位置发生了改变,并且上例中的p元素也受到这个div(父元素)的影响而发生了位置的变化:

这里的div元素就是这个p元素的祖先元素(父元素)。
如需了解更多定位属性的用法,详情点击:《css的position属性值有哪些?有何区别?》……
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8176.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: