css设置宽高用什么属性?用width和height属性,width属性用于设置元素的宽度,height属性用于设置元素的高度,可设置的值如下:
auto – 默认。浏览器计算高度和宽度。
length – 以 px、cm 等定义高度/宽度。
% – 以包含块的百分比定义高度/宽度。
initial – 将高度/宽度设置为默认值。
inherit – 从其父值继承高度/宽度。
需要注意的是:width和height属性不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。
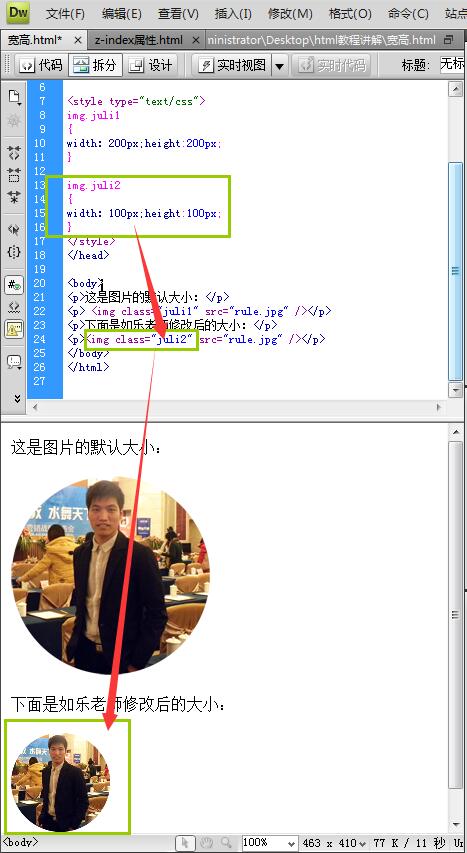
下面用范如乐的帅照举个例子看看效果吧,添加两个img元素来做对比:

从截图可以看到,当范如乐通过类选择器把样式juli2的宽高设置为width:100px;height:100px;时,图片就比原来的样式juli1的大小width:200px;height:200px;变得更小了。反之,也可以设置得更大。
其它元素也是同理,只要给元素添加了width和height属性,就可以设置元素的宽度和高度。
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/8221.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: