css id选择器怎么用?id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,以符号”#” 来定义,举例如下:
#juli1{color:red;}
范如乐这里用“举例”的拼音juli1命名,设定的样式:属性为颜色color,对应的值为红色red。
如果你需要把这个juli1的样式应用到某个元素,比如p标签,那么你需要给这个p标签写上一个id=”juli1″:
<p id=”juli1″>范如乐把这个段落设置为红色。</p>
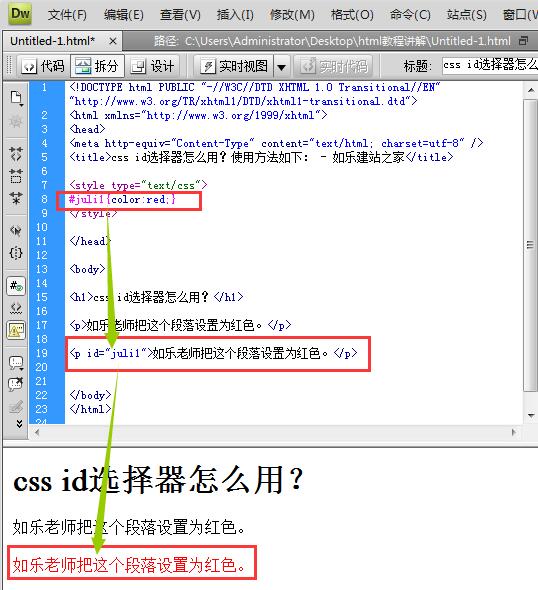
显示效果如图:

网友们需要注意的是:id 选择器使用 HTML 元素的 id 属性来选择特定元素,这个id你可以自己命名,但是不能以数字开头,而且元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
转载时需注明来源!首发网站:如乐建站之家;原文网址:https://www.rulejianzhan.com/css/7911.html
 【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图:
【如乐建站之家】由范如乐于2013年创建至今,立志于解决新手不会快速自己建网站的痛苦,让你也能零基础快速学会自己建网站!详细教程点击下图: